WordPressを使ってWebサイトを作る場合、デザインも重要なポイントの一つです。
無料のテーマもありますが、デザインがもの足りない…
有料にはなりますが、導入してよかったと思っています。お金がかかるのは導入時のみです。
 だいかず
だいかず本記事では、SWELLの導入方法や設定方法、そしておすすめの使い方を紹介していきますね。
- SWELLの導入方法
- SWELLの設定方法
今回は、画像を使って超わかりやすくSWELLの導入方法を解説していますのでぜひ最後までご覧ください。


SWELLとは





SWELLは、Webサイトのデザインに特化したワードプレステーマの一つで、了さんが開発しています。
美しい見た目と高速な読み込み速度を兼ね備えたモダンなデザインが魅力で、特にクリエイティブ系のWebサイトに人気があります。
直感的な操作でより多くのカスタマイズが可能であり、SEOの最適化にも対応しています。
SWELLの導入方法
SWELLの購入
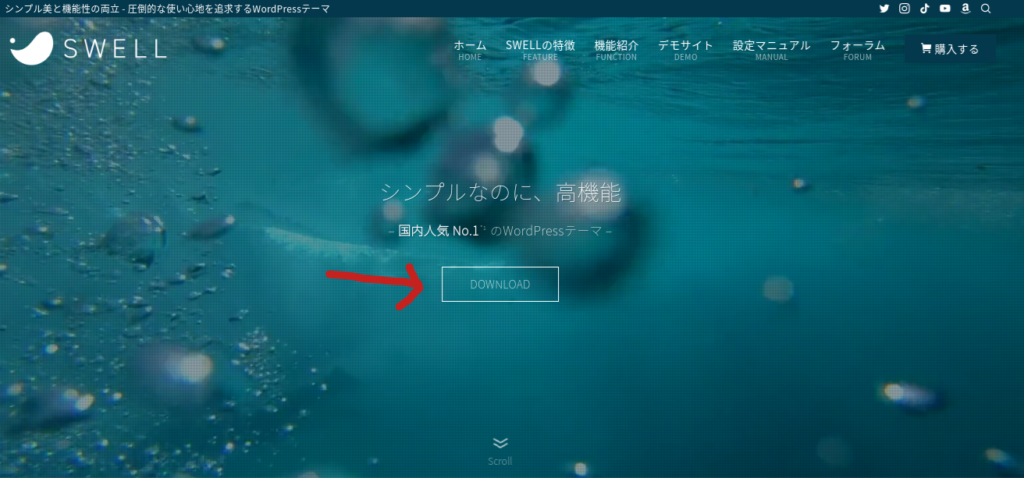
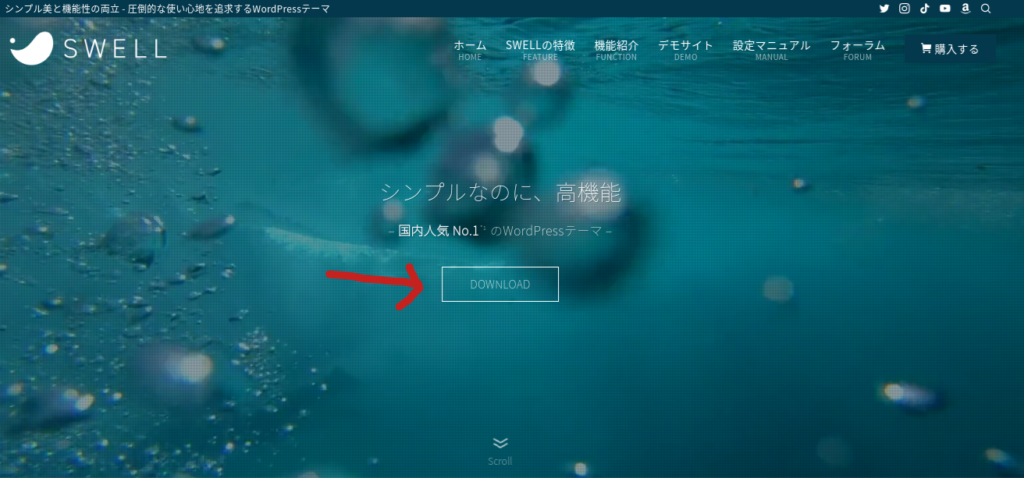
SWELLをダウンロードするには、まず公式サイトからSWELLを購入し、ダウンロードします。


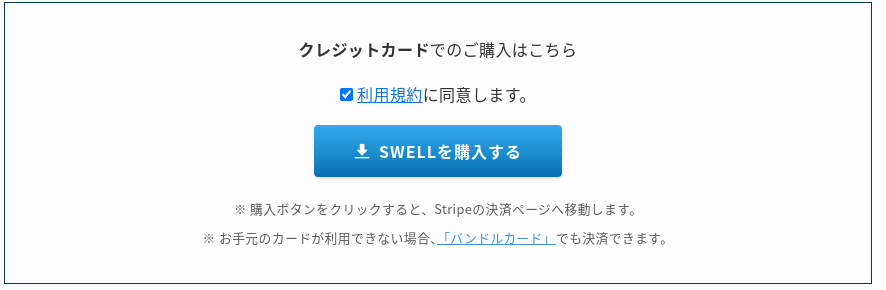
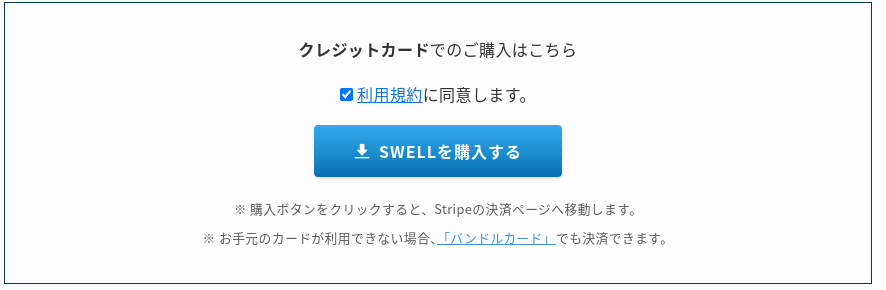
利用規約に同意し、購入をクリックします。


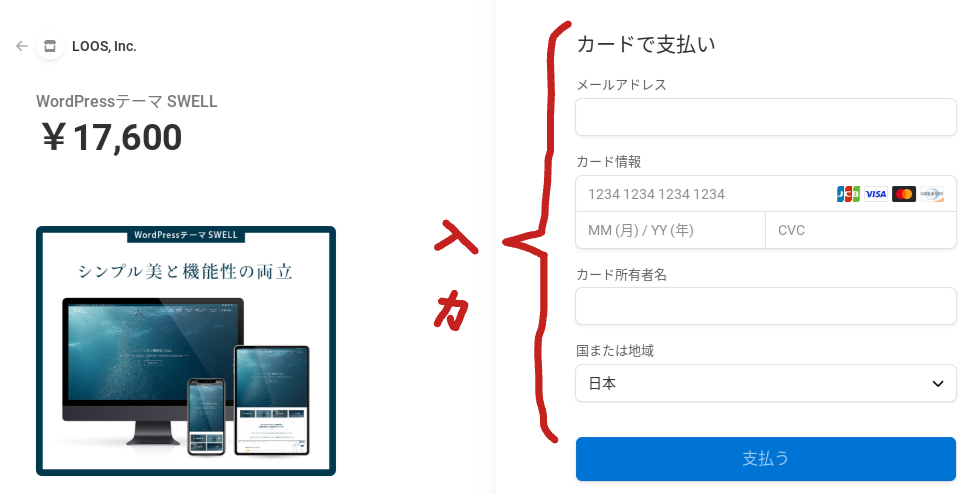
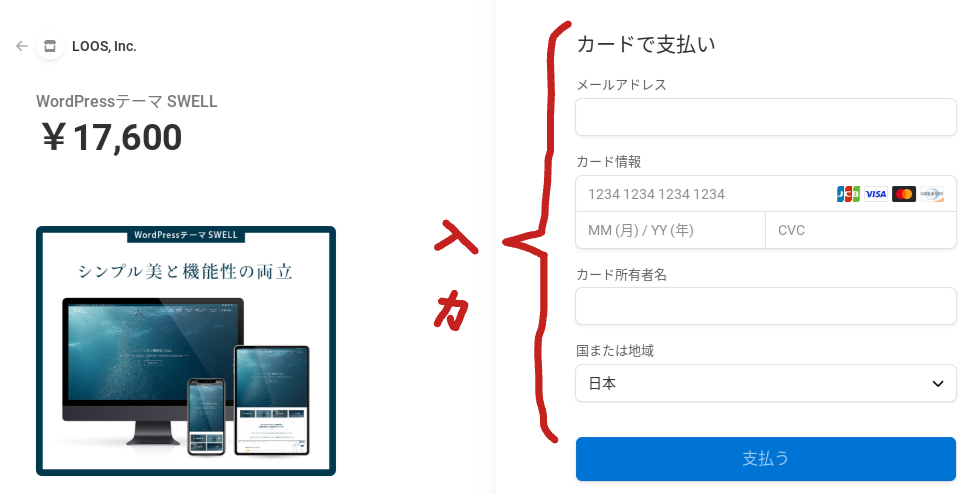
カード情報を入力し、支払うをクリック。


購入完了です。
メールが届くのを確認しましょう。
SWELLの購入はこちらSWELL会員サイトに登録する
SWELLにはSWELLERS’という会員専用サイトがあります。
SWELLのテーマを導入するには、会員登録は必須ですので、もれなく対応しましょう。
以下の手順で進めていきましょう!
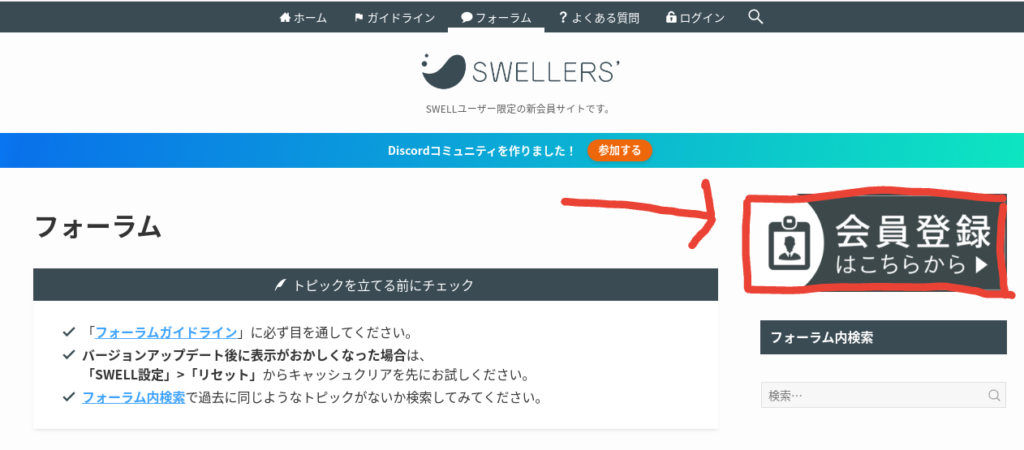
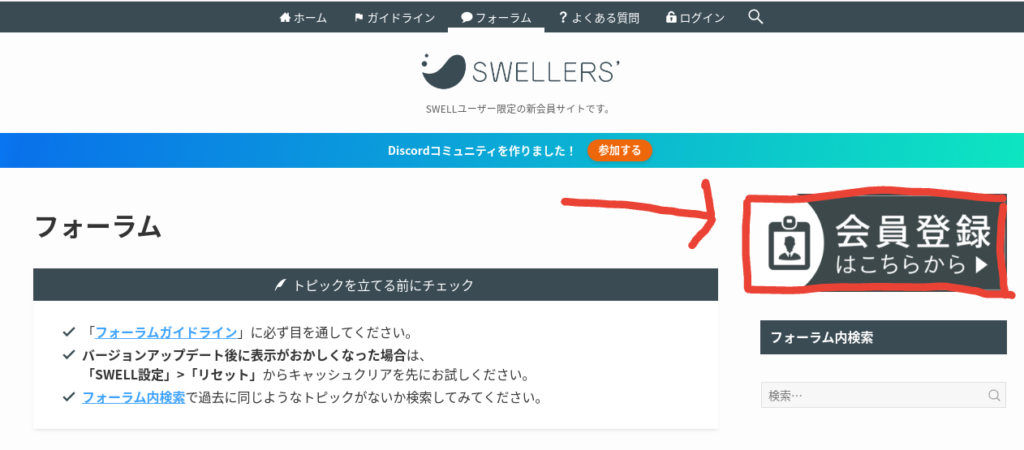
SWELL公式サイトのヘッダーにある「フォーラム」をクリック。






メールアドレスはSWELL購入時に使用したものを入力します。



会員登録は以上です。続いてSWELLテーマをダウンロードします。
SWELLテーマのダウンロード
公式サイトで以下2種類のテーマをダウンロードします。
- SWELL本体最新版(親テーマ)
- SWELL子テーマ



登録した会員サイトのマイページからダウンロード可能です。


zipファイルのままWordPressにインストールします!解凍した状態だとインストールできません。
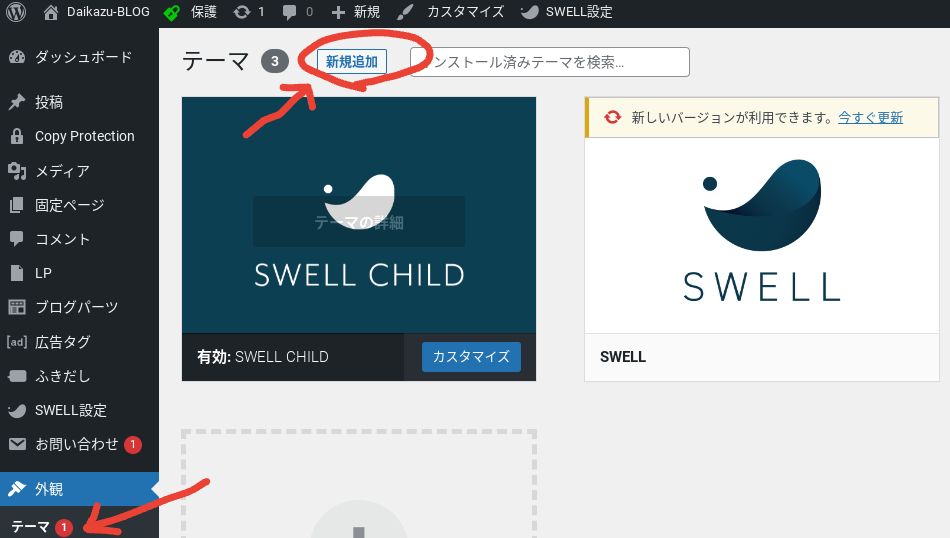
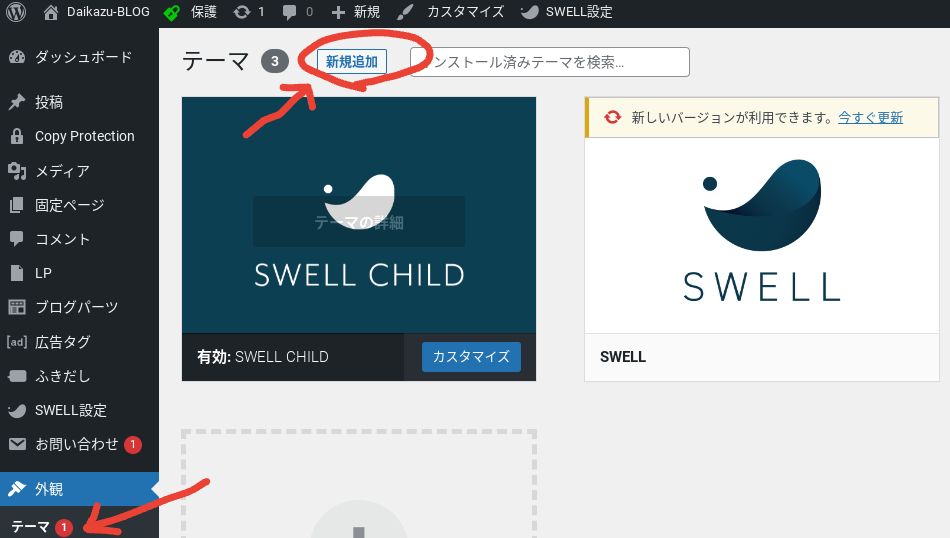
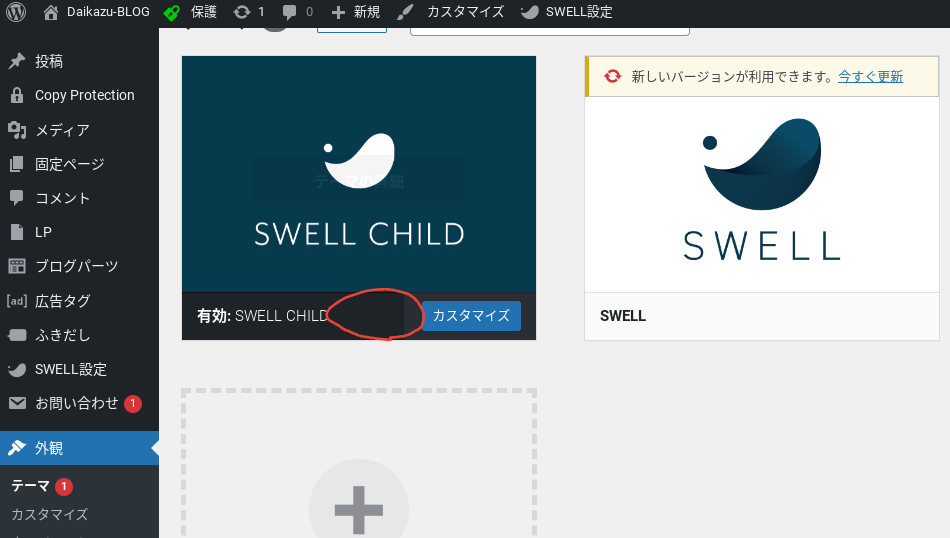
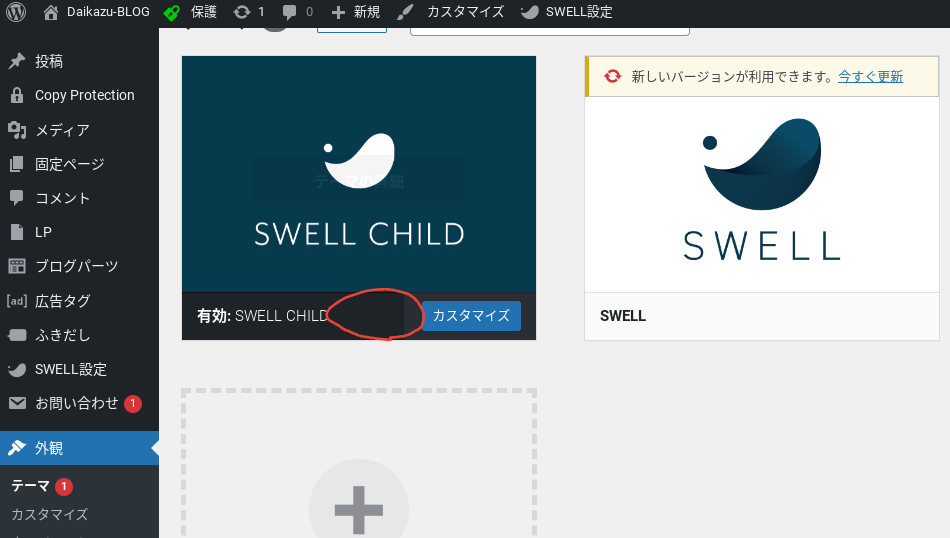
WordPressにテーマをインストール
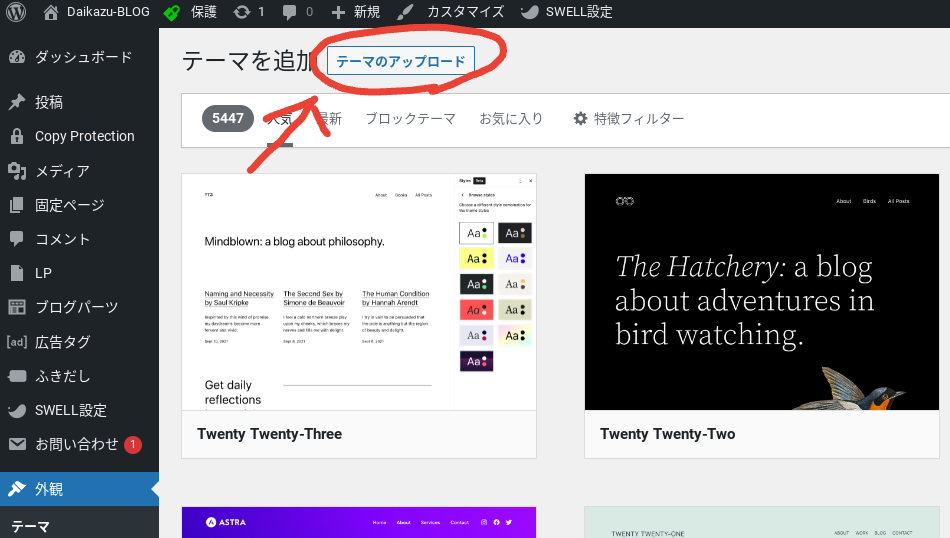
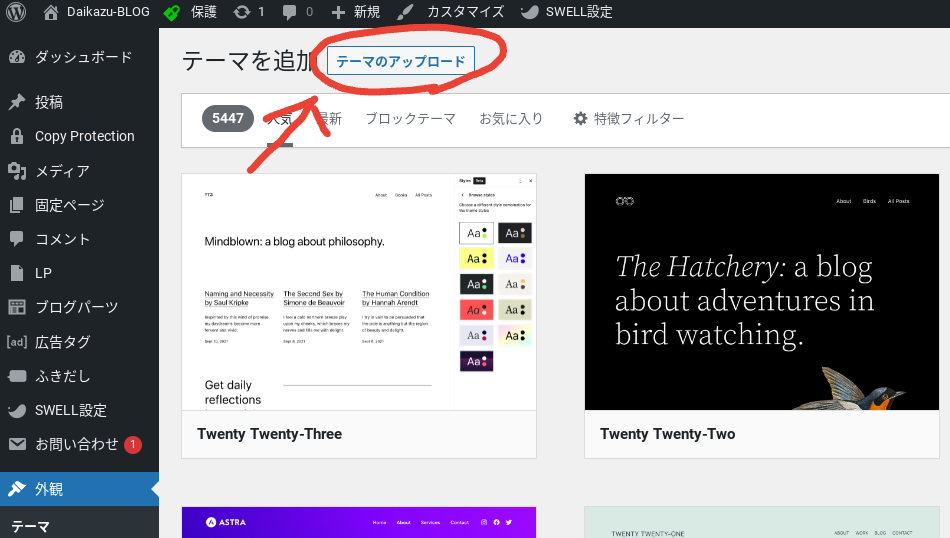
WordPressでSWELLを使うためには、管理画面内の「外観」から、「テーマ」を選択して、「新規追加」ボタンを押して、ダウンロードしたSWELLをアップロードします。
先ほどダウンロードした親テーマと子テーマのファイルはそれぞれ以下の名前です。


それではWoedPress管理画面からSWELLをインストールしていきます。
親テーマ→子テーマの順番でしかダウンロードできないので注意しましょう。











以上でテーマのインストールが完了しました。お疲れさまでした。




SWELLを使ったサイト作り方のポイント
カスタマイズの幅が広い
SWELLは豊富なカスタマイズオプションを提供しており、デザインの細かな変更ができます。スマホ用レイアウトのカスタマイズも簡単に行えるため、デザインやレイアウトにこだわりたい方には向いています。
読み込み速度が速い
SWELLはプログラムコードが最小限に抑えられており、軽量なため、サイトの読み込み速度が速くなります。高速な読み込み速度は、ユーザーエクスペリエンスを向上し、検索エンジンの検索順位にも繋がります。
SEOに優しい
SWELLはSEOの最適化にも対応しており、SEO機能を搭載しています。そのため、検索エンジン上での表示に適したコードになっているため、検索順位の向上に貢献します。
便利なブロックエディターやプラグインの活用方法
SWELLではWordPressの標準エディターである「ブロックエディター」に対応しており、しかもブロックエディターをさまざまなカスタマイズできるプラグインを活用することで、より一層美しいデザインを実現することができます。プラグインの豊富な種類があるため、適切なウィジェットを活用することで、より便利なWebサイトを構築することができます。
以上のように、SWELLはその特徴から、美しい見た目のWebサイトを簡単に構築することができます。しかし、多くのオプションや設定があるため、カスタマイズすることができる方で、ウェブサイトの設計に関して詳しい知識を持っている方に向いています。
SWELLの使い方のおすすめ
1 ブログ作りに使う
ブログ作りに使う場合、SWELLの並び替え機能を利用することで、過去に書かれた人気記事を表示したり、関連記事を表示することが簡単にできます。また、SWELLはカスタマイズ性が高いため、自分のブログに合ったウィジェットをカスタマイズして使うことができます。
2 ECサイト作りに使う
ECサイト作りに使う場合、SWELLはユーザーにスムーズな購入体験を提供することができます。SWELLには、シンプルで使いやすい決済システムの導入ができるため、ユーザーがストレスなく購入することができます。また、SEOに強いECサイトを作ることができ、検索順位の向上にも貢献します。
まとめ
SWELLを使ってWordPressサイトを作るメリットのまとめ
- カスタマイズ性が高く、自分のブログやECサイトに合ったデザインを実現できる。
- 軽量で高速なため、高速な読み込み速度を実現し、ユーザーエクスペリエンスを向上できる。
- SEO機能があり、SEOに強いWebサイトを作ることができる。
- プラグインの種類が豊富で、ウィジェットのカスタマイズも簡単にできる。
今後も注目されるSWELLの可能性
SWELLは、WordPressのエコシステムの中でも注目されている新しいプラグインの一つであり、サイト制作の方法を大きく変えることが期待されています。今後のアップデートで、更に機能が拡大することが期待されており、カスタマイズ性やSEOの面でもより向上することが期待されています。

コメント